When In 2017 I joined Merlon Intelligence, I quickly learned that designing for machine learning is different. Your static screens in Figma are more distant from the real world experiences than ever before. If you want to design great machine learning user experiences you need to design more than interfaces. You need to design how machine learning works.
Merlon Intelligence is an application for searching people and companies in databases for negative news. Like when you google somebody’s name before you start working with them and decide if the entity can cause some risk for you or your business. It uses machine learning to serve you the most relevant articles and highlight the information for easier decision making. As a team we worked really hard to ensure its accuracy and reliability. And as a designer I was learning a lot of how machine learning works and how it affects user experience.
Since then machine learning (ML) became an underlying theme of the products I have worked on. During this time I found that some things worked better than others. Many guides about ML are written by people speaking about technology details, often missing focus on the user experience. This guide is written with tips you can start using immediately after reading this article, so you can become more valuable designer and steer the decision-making process towards more human centered ML.
Shall we start?
1. Build a Data Sample
Data is the food for ML. It powers all the experiences people have in your application. Transform user needs into data needs. Data needs to be designed, too.
When you are designing enrich and fun experiences, your data should come from enrich and fun experiences. When you are creating outdoors experiences, your data should come from outdoors. If you are not sure where to start and what data you should include in your sample, use google dataset search, or a get free one at kaggle (registration required). Update data as the product changes.
Use Airtable, Google Spreadsheets or Excel to build your sample. Managing spreadsheets may not be in the designer's job description, but it helps you to understand possible experiences people would have with your application.
2. Define your ML Confidence Level
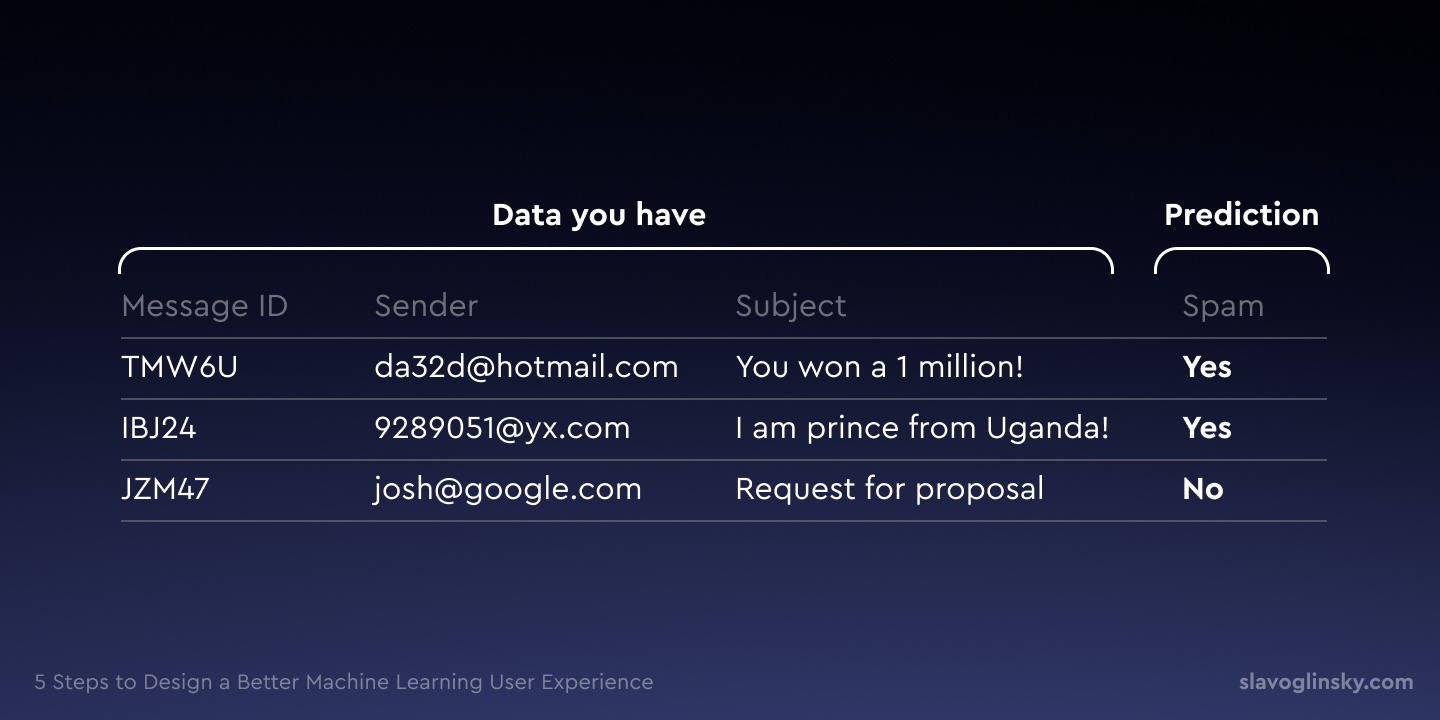
When people try to guess how old someone is, they often use phrases like "I think" or "maybe" to communicate a lack of confidence. “I think the person is 32 years old”. Machine predictions work similarly. The computer makes guesses and expresses them as a percentage. "I am 82.2% confident that this person is 35 years old". The confidence level is used by product teams in deciding an acceptable response. So if an ML confidence that the message is a spam is 97%, it’s worth moving it into a spam folder without bothering users.
To get your ML confidence, you have to make a prediction for each mail and then count the proportion of correct answers among the whole sample. Let’s say you have a data sample of 1000 mails. Your ML makes 970 good predictions out of 1000 examples: this means your ML confidence the mail will be labeled correctly is 97%. Although it’s a pretty high number, 3% chance of missing an important email from your colleagues or relatives needs to be handled well. For that case you have a spam folder always at hand.
If you don't know what your ML confidence level is, just start with 51% like a true skeptic with a grain of optimism. Update when you get the results.
3. Use Flowchart to Close the Feedback Loops
ML applications are diverse. But like in any application you have the opportunity to listen and observe the user's actions. Feedback helps ML to make better predictions. When you mark a mail from a shopping outlet as “Not Spam”, the machine can improve its prediction for the upcoming mails. There are 2 ways your ML can learn from the users - explicit and implicit feedback.
Explicit Feedback
Explicit feedback is information people provide in response to a specific request from the app. Be specific on what feedback you are asking for and always make it voluntary. Make it without feeling like extra work. Show familiar controls for corrections.
Good example could be favoriting songs to display more recommendations like this. Social feedback for expressing emotion is explicit feedback, too.
Allow people to dismiss your suggestion. Use specific words and provide multiple options when necessary. “Suggest less from Buzzfeed” or “Suggest more like Childish Gambino”.
Implicit Feedback
Implicit feedback is a by-product as people interact with your app. It gives you information about users’ behavior and preferences. Although incorporating implicit feedback isn't essential for a great machine learning app, the feedback can help you improve your app's user experience without asking people to do any extra work.
Rather than asking people if they liked the search results, you can measure their clicks. Each click on result is an implicit feedback of the result's relevance to the search. Implicit feedback can gather potentially sensitive information, so you must also make sure it doesn't violate user's privacy.
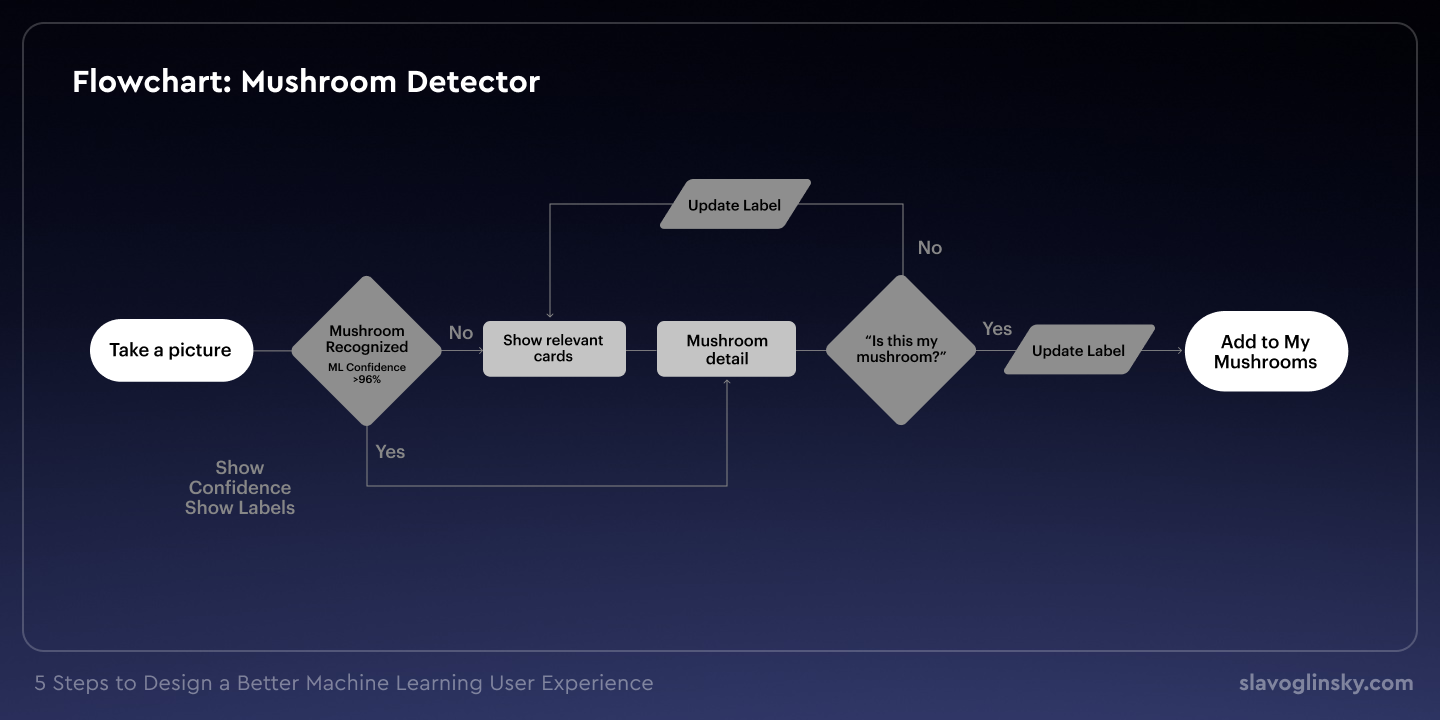
How to Design a Flowchart
To implement feedback in your app use the Flowchart. Flowchart allows you to maintain the high-level focus and think of the ways people interact with your application. Include points with explicit feedback. Request explicit feedback only when necessary and if you have an opportunity to go only with the implicit, go for it.
To make a flowchart, think of the user scenario. Beginning and end points have an oval shape. Decision trees in diamond shape. Use it for your ML confidence level. Tilted rectangle for explicit feedback. Keep it simple.
4. Stick to the Mental Models
Mental models are the projections of your understanding of the world. Not only do they shape what we think and our sense of understanding but also the connections and opportunities we see. People form mental models from everything they interact with, including products, people and places. Mental models help set expectations for what a product can and can’t do and what kind of value people can expect to get from your application. It can also serve as a bridge between experiences. For example, if you know how to steer a bicycle, you know something about how to steer a motorcycle.
Avoid AI on the UI
As humans, we do not want to feel inferior to any kind of intelligence. Although AI looks great on your sales presentation, it's toxic for the user experience. Learn from the most valuable tech company in the world - Apple. Apple uses ML and AI on every part of their products. It powers the search in photos, Siri suggestions, song recognition, handwashing timer, or accelerators in your CPU. Everything’s intuitive and works just great. However, if you search their promotional materials for the keyword AI, you barely find any mention. The best way to make AI disappear is to communicate its value and to stick to the mental models users already have.
People have certain expectations of how the applications should behave. Building a solid mental model is the combination of appropriate expectations and implementation. When it's done right, it just "feels natural", effortless and easy-to-use. To learn how to capture people's expectations, think about your product as a person for a second. Who would you hire for your job, an assistant or an advisor?
Assistant vs. Advisor
Assistants get things done. They take in your input and do the job. They're great for jobs that are difficult, unpleasant, or where there is a need for scale; especially ones where people, who currently do it, can agree on the “correct” way. Google Assistant controls your smart home and gets you the information you need.
Advisors are often skilled in observing the environment and provide options you can choose from. Empowering your senses and providing relevant information for better decision making. Use them for jobs that people enjoy doing, that carry social capital, or where people don’t agree on the “correct” way to do it. Let them make a decisions.
When we were designing a mental health voice journal Kintsugi, it was obvious for us that it should be an advisor. The application has a high emotional involvement. People are labeling voice entries themselves. They select labels as emotions "happy" or "sad". People don’t want to be told how they feel. This is why these labels are provided as suggestions for their voice entries. User action is an explicit feedback.
Read Next: How to Discover Machine Learning Opportunities in Your Product
5. Prototype Rapidly, Test Early
Prototypes are friends of every designer. And true friends get you through uncertain times. If you can put together a prototype, do it soon. Simulate a hands-on experience and get feedback on it. Test it by yourself, create prototypes for your team and do the user testing. More eyes, better feedback. If you find out your prototype doesn't perform well, revisit previous steps.
Learn how to create functional prototypes in Protopie, Framer or Origami. Protopie works great for input detection (text, voice, photo). Framer, in connection with s custom data set, works great for testing a content preview. How to build a prototype is a topic for another article. Let me know if you are interested in the comments.
—
P.S. Click Like if you enjoyed this article. I'm on Twitter too if you'd like to follow more of my stories.