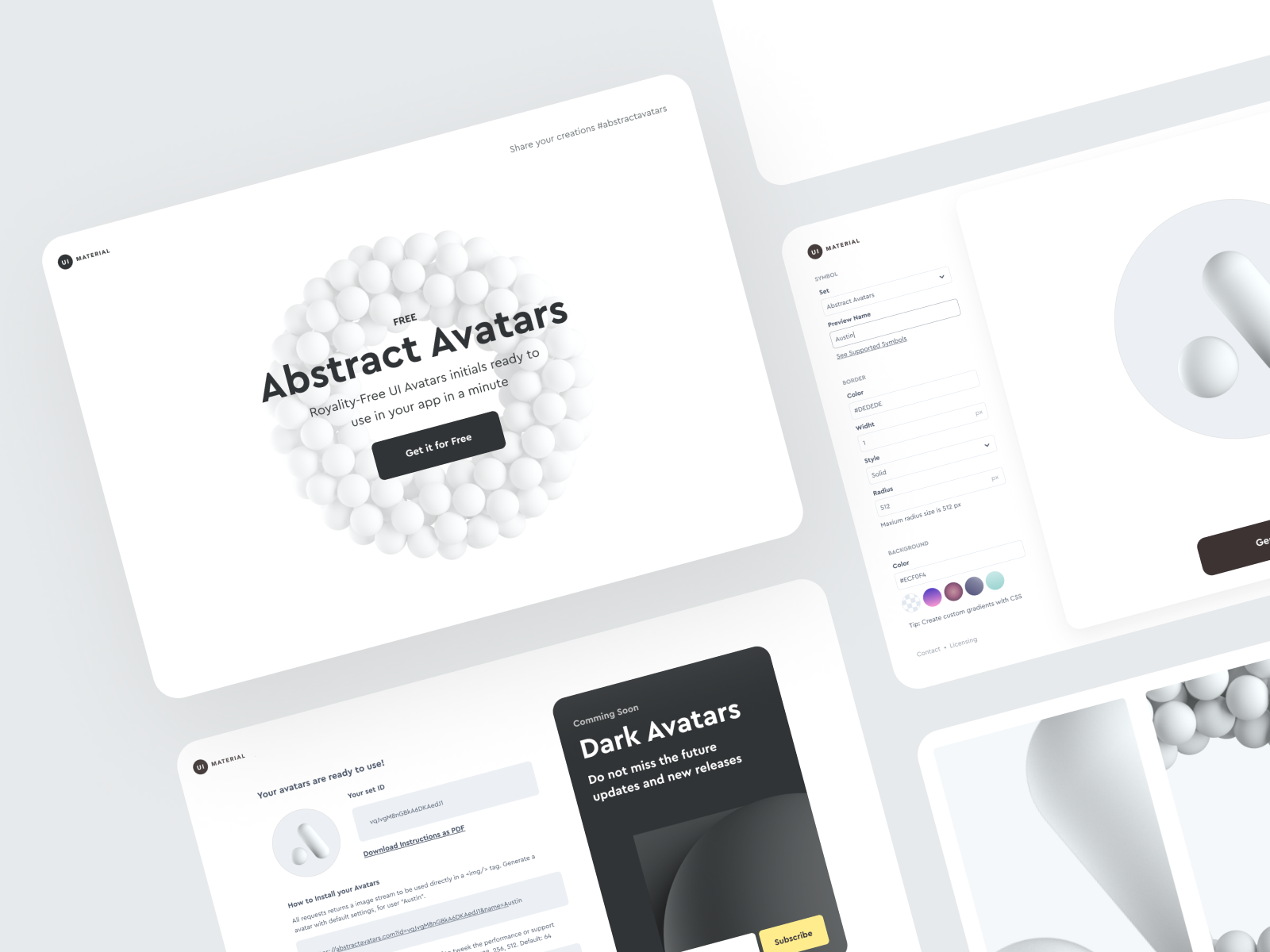
An inclusive tool that helps makers and indie developers to improve user experience with effortless integration of UI avatars. That is the UI MATERIAL now, although it haven't seemed so from the start.
3 Months Ago...
I joined the #36daysoftype challenge. Letter by letter, I kept flirting with an idea of taking the output and turning it into something useful. Letter initials as avatars for UI was the idea worth exploring. Anyone else who might be interested?
Market validation
One google search and boom! Service for generating UI avatars from initials with +28,140,000 daily requests. Good enough.
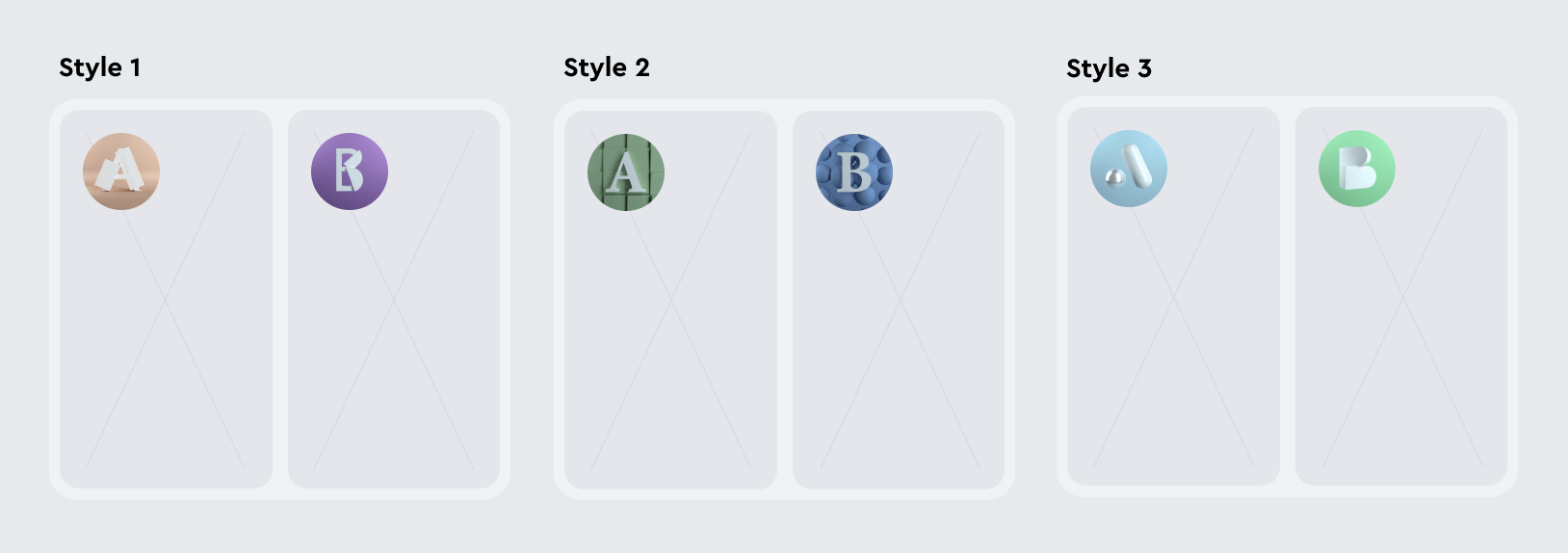
Art Direction was clear - light shapes, colorful background. The creative process is systematic but often unpredictable. Sometimes you are inspired by the material, sometimes the material is inspired by the vision. I wanted to make sure the style would be differentiable on smaller screens so I created multiple styles to test it out.

Picking a right style.
UI Avatars were designed as 3D objects in Cinema4d and rendered on transparent background. That allowed me to bring high-fidelity depth, scale, lighting, and shadows. It took some time to get the proportions right.
UI avatar symbols
Ready to publish!
At least this is what I have though.
When I gathered feedback from fellow designers, I quickly realized such expressive assets is not the right fit for their designs. That made me focus on a different market and nudge the avatars to another audience. I took a step back and embraced my vision of making art accessible for everybody, focused on makers tinkering their own products.
After a consideration with web developer, we found out what is crucial.
- easy-to-use customizable options
- effortless implementation
It took a few iterations and creative solutions on the back-end. We ended up generating preview at Google Cloud functions and taking headless screenshots of maker's avatar design. We also used Cloud-flare which saves traffic and therefore bandwidth costs.
No-Coded landing page
A friend of mine recommended using Webflow. Perfect moment to give it a tryout! Thanks to high-quality instructional videos I "no-coded" a website from design in 5 days. Let me say it again. Five. Days. That tool is amazing.
Going live
Special thanks goes to Samo for development. Now you can visit a website at UI MATERIAL.
I would be happy to see your creations!