In 2005, Linus Torvalds created something, which completely changed the way developers work today. As one of the creators of Linux kernel and a great contributor to the open source community, he is responsible for one more thing: He created Git. Git is a version control system for software development. Today, developers can’t imagine writing even one line of code without Git. And when you look at it closely, you'll find out why you should give it a try. But first let me tell you a story about me and Git, and how we met each other.
First contact
Even though I am a designer, I recently found myself at a workshop about Git led by some web hosting company. When they opened the terminal and hit the keys, to me they looked like hackers from the movies.
I was amazed and scared at the same time. After a few minutes I realized this workshop is not for me and I ran away.”
The next day, one of my colleagues asked me to use Git – completely out of the blue. I swore on the graves of my ancestors that I have no clue how to use it.
"As designer working in Photoshop, looking at the terminal scares ."
My colleague explained to me some of the advantages of Git and persuaded me to give it a try. I was surprised how smooth it works and even the UI looks pretty nice. So like my colleague, I'll try to talk you into using Git. Please, be patient and don't run away.

Hmm, a nice interface... most of the times you use just 2 buttons. What else is there?
It creates a snapshot of your codebase, so you can easily collaborate with other developers. It also allows you to roll-back and review changes. You can also work on new things, without affecting original code, that's already live.
“In general Git makes it really hard to screw things up.”
Git vs Github
Don’t be confused. Maybe you have stumbled upon GitHub or saw some of it’s stickers. Yes, that cat-topus. Well, GitHub is a platform for developers where they publish their work and contribute.
“Git is a system for version control.”
It’s the core part of developer's workflow. Git helps prevent unpleasant situations and take a step back when things go wrong. It also helps to merge and manage changes when more than one person works on a project. It is built to work with code (text), but it can be also useful when working with UI assets and resource files.
The pros of integrating Git to your workflow
If you are looking for specific setup look here and here. Or ask a colleague developer. Maybe he'll be even pleased that you showed interest. Or not, anyway...
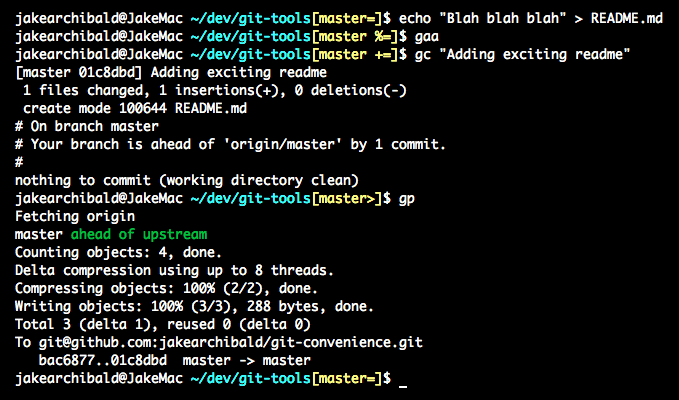
Once you're done with the setup, you need to know 3 commands:
- Commit (save changes)
- Push (send)
- Pull (download)
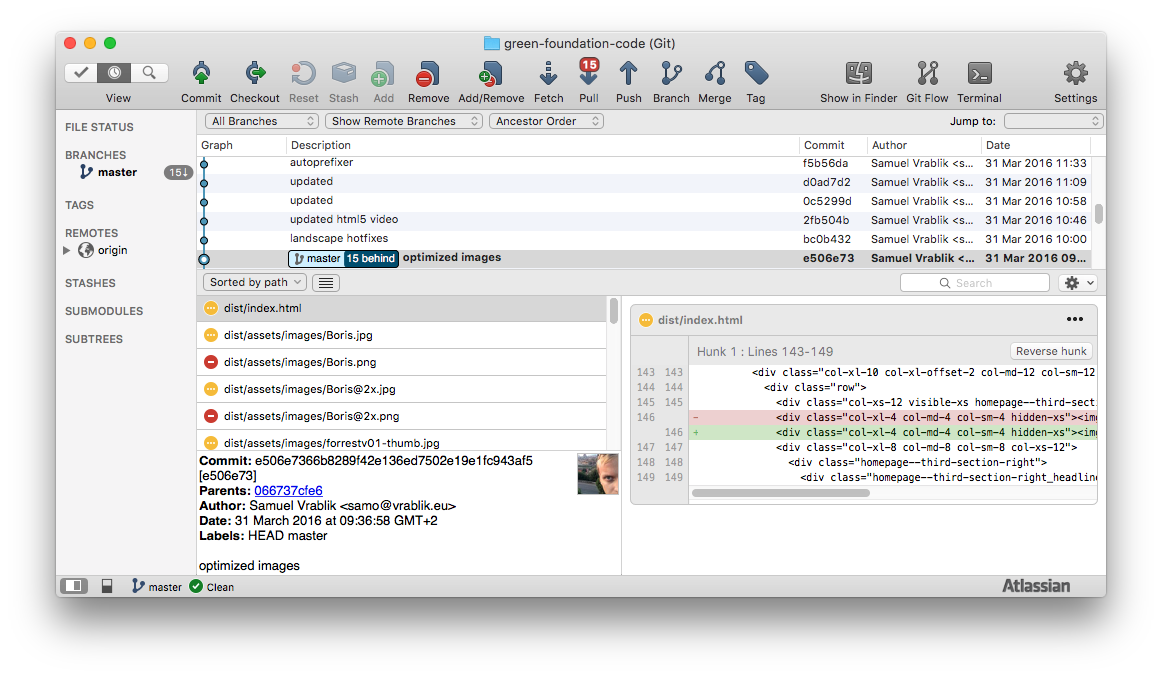
Change quickly, review visually
Keeping your files and assets organized is really hard these days, especially once you make it to the 5th revision and further.
Using Git help you keeping updated one file. When you are designing variation. Make branch and divide path. Branch is independent path of revisions and changes. You can navigate visually in history and review logged changes. Remember when committing write down description of changes. Never commit without that, you may lost your breadcrumb.
Git keeps your work safe
Accidentally deleting a file can happen to the best of us. However, with GitHub this would never happen. Everything is backed up to the extent that you can A-L-W-A-Y-S come back.
Sure, Git is built primarily for developers so pushing/committing 100KB .php files is easy. But uploading giant .psds around 1GB takes forever.
But there is a way...
You can avoid painfully long upload by integrating Git Large File Storage. Also, please keep your PSDs and Sketch files small. Split to more files when possible. I know you might like to keep more artboards or layer groups in one file, but lightweight files generally equal faster workflow.
Same file structure
Set up some basic structure and keep your assets updated and in sync. If you don't really know how to keep in sync with your developers, just ask them about their file structure. Especially for naming this is extremely important. E.g. name all icons e.g. “icon-kitty.png”, add state after the name of a button “button-getmecoffee-hover” and so on...
Are you working with Sketch?
Then you might use this plugin. It helps you commit and push straight from the Sketch app. It also creates a thumbnail so you can browse versions visually.
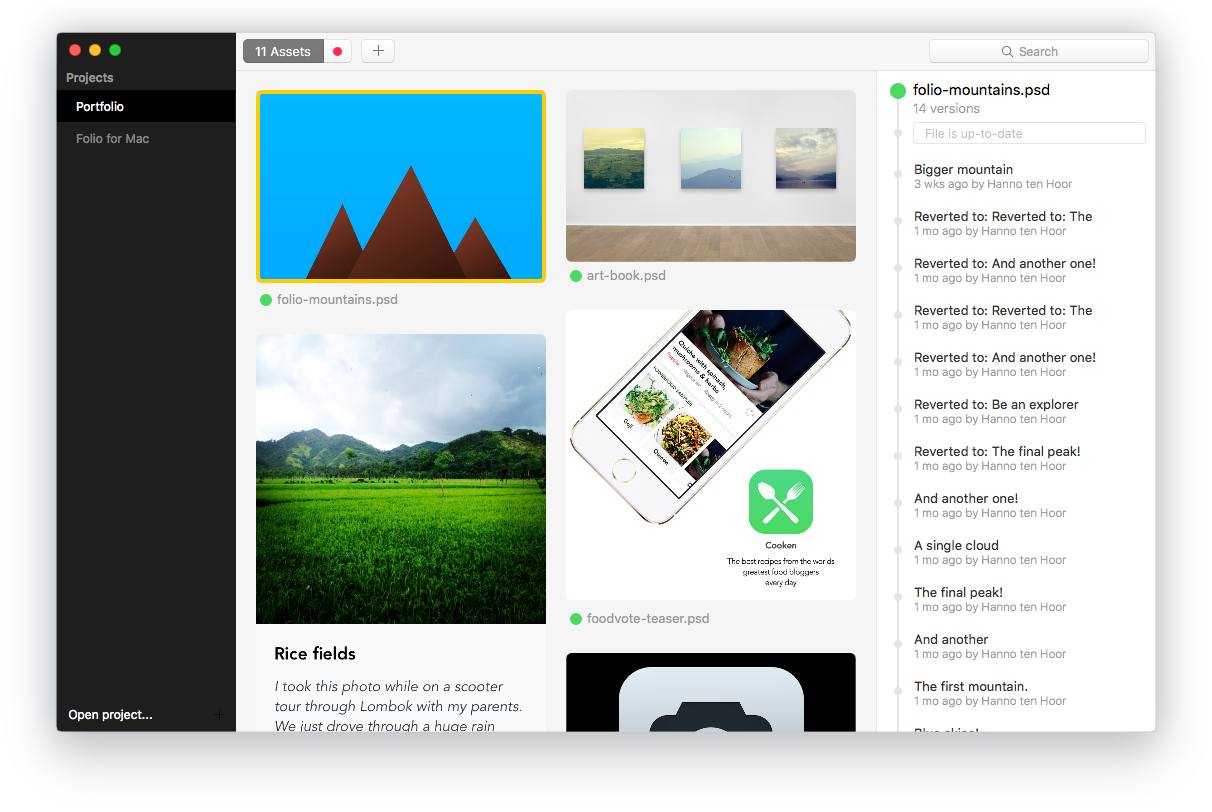
For Mac users there is also Folio which makes it quite easy to add a Git repository and allows you to browse all files assets and work with them. When you update your Sketch file, Folio will automatically update (commit and push) it. It also keeps all versions of a file, so you can easily review them. However, it's a bit messy since there is no folder organisation – just one library.

Folio for keeping your designs in order.
Give it a try!
Nowadays, developers can’t imagine writing even one line of code without Git. The idea of having to live in a world of mess scares them pretty much like the terminal scares me.
That doesn’t mean designers don’t feel pain when requested to make changes – especially in agile teams. You see, there are a few version control solutions for a designer, but at the end of the day it works only for design, not code.
Git is a great platform for entire teams. It has more possibilities and could be used even for marketing purposes. Product managers, copywriters and other creatives could use Git extensively as a centralised database. It’s possible without getting your hands dirty of code and writing commands to terminal. However, the learning curve is a bit too steep, especially for people in creative or agile teams. So if you don't have the time to learn all of the commits and pushes, keep your design revisions and assets in sync in Avocode. I heard there is a new and more detailed version control system coming soon...
I hope you'll at least try exploring Git. Even if you won't use it, it might show you new ways how to think about your team's workflow. Let me know in the comments, what tools do you use to keep your designs and assets in sync with your team.
This article was originaly published on Avocode Blog